撮影時に押さえたいポイント
編集しやすいように様々な角度でおさめる
できるだけ多くのバリエーションを探そう
僕の場合、映像の構成は事前に決めずに撮影に臨み、後から編集時に考えるスタイルをとっています。そのため、撮影当日は同じような画が連続しないようにメリハリを意識し、同じシチュエーションでも寄り・引き・ミドルを押さえ、いろんな角度から撮影して、できるだけ多くの素材を揃えておくようにしています。
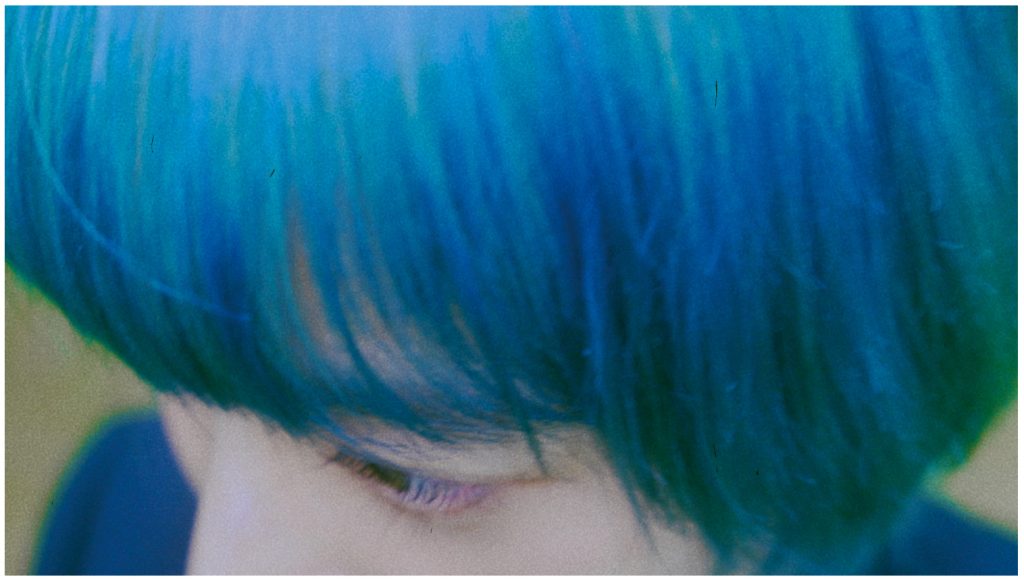
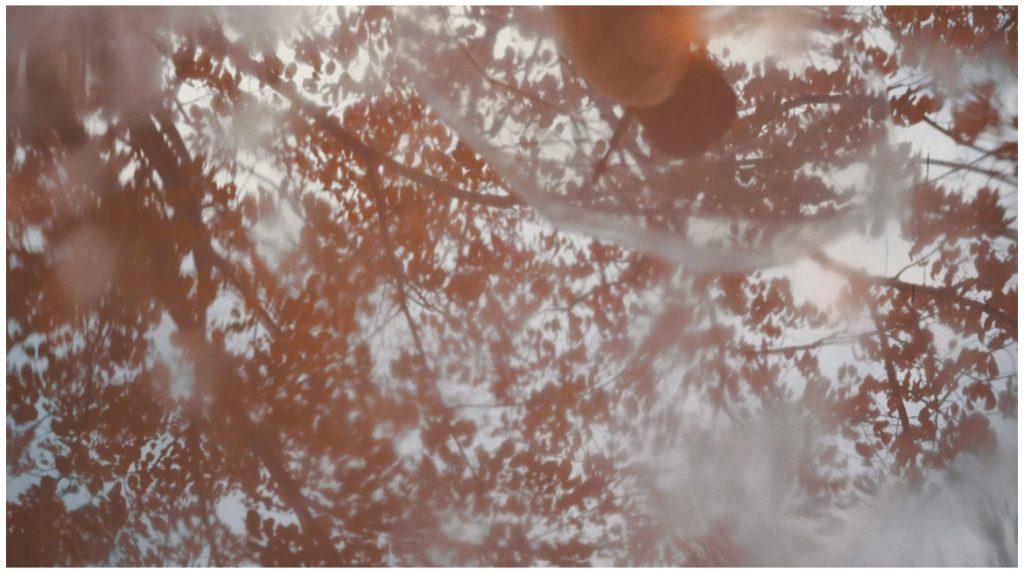
かつては人物のカットがずっと続くような感じで撮っていたのですが、下の左の作例のように普通はこんな撮り方はしないだろうという変な角度で撮ってみたり、右の作例のように水たまりに反射した紅葉を写してみたりと、撮り方のバリエーションを頑張って探すようになってから、編集を面白く感じるようになりました。


わざとブレを入れてみる
ブレを入れてから繋ぐと自然な雰囲気に
最近のカメラは手ブレ補正が本当に優秀ですが、あえてブレを入れることもあります。手ブレ補正はONにしたままでカメラを揺らし、見づらくならない程度にブレた映像を音楽のタイミングに合わせて使うと雰囲気が出ます。
また、このブレはトランジション素材のように使うこともできます。カットの繋ぎ目にライトリークのエフェクトなどを入れると、いかにも「編集」した感じが強くなってしまいますが、ここでスウィッシュパンのように景色が流れる映像を挟んでから次のカットに移るように編集すると、より自然な印象になるのです。モデルが寄ってきてカメラにぶつかりそうになる瞬間や、追いかけてカメラがぐらついた瞬間なども面白く使えます。

編集は音楽とのマッチング重視
音楽はトレンドや他のリールを参考に決める
人気の曲でも、使われているジャンルに注意
Instagramには無料で使用できる楽曲が豊富にあるので、著作権フリーの音楽を使うことはほぼありません。リール作成画面で音符アイコンを押すと楽曲検索・選択画面が出るので、まず「おすすめ」にある曲を聴いてみて、気に入ればそのまま使うといった感じです。
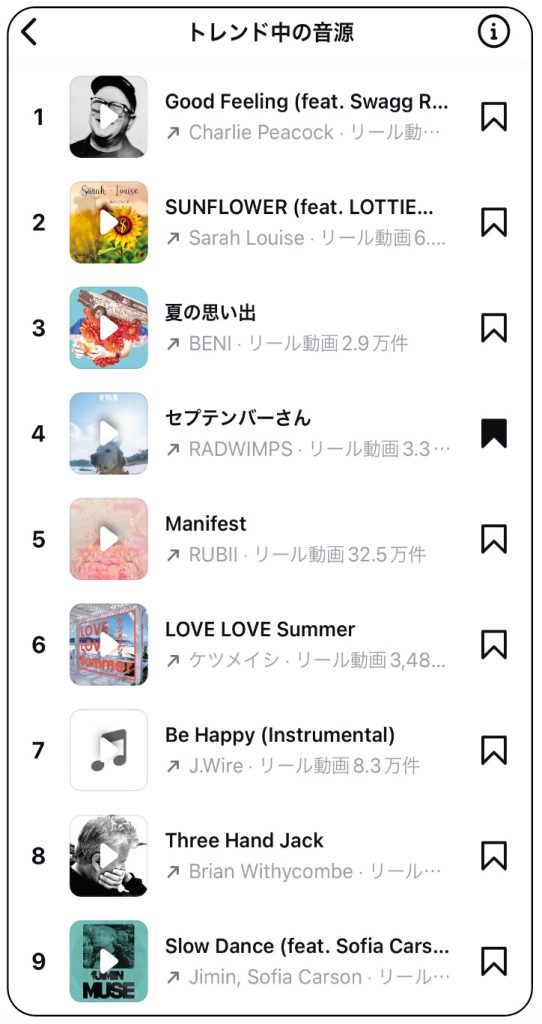
↗マークがついている曲は、その部分をタップすると「トレンド中の音源」を表示でき、ここから流行の曲を探して保存しておくことも可能です。
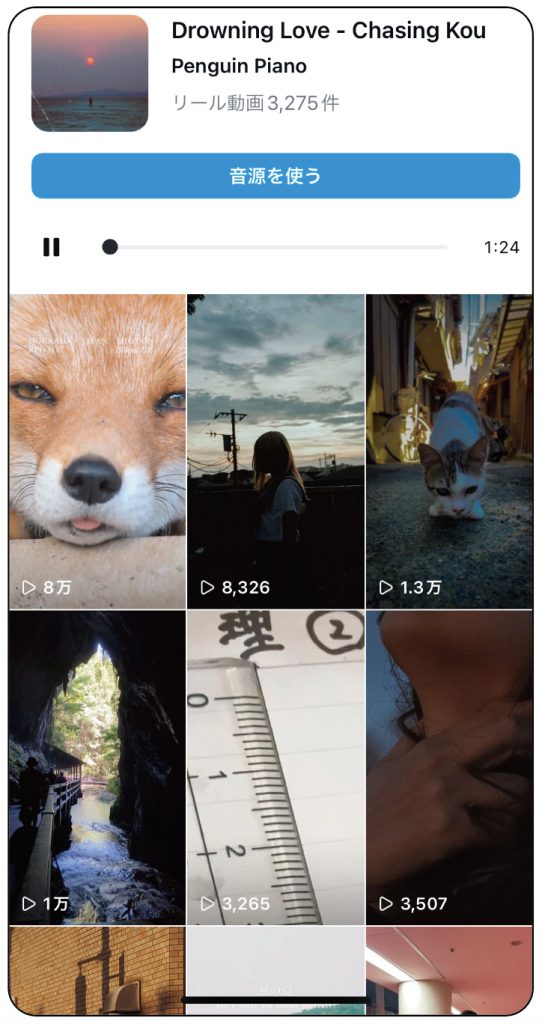
他のリールで良い音楽があったら、曲のタイトルをタップするとその曲が使用されているリールを見ることができます。僕はここで、その曲がどういうジャンルで流行っているかも確認しています。たとえばポートレートに使いたいのに、風景や動物のリールに多く使われて、しかもたくさん再生されているような時は使用を避けます。


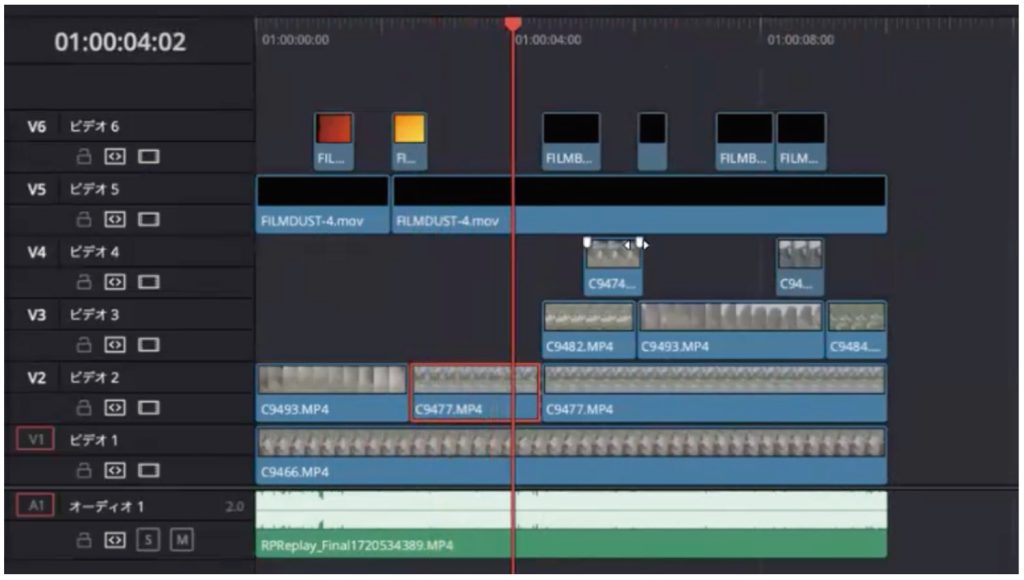
曲に合わせて映像を繋ぐ
音楽と合わせて初めて構成が見えることも
まず、選んだ曲のどこを使うのか、イントロなのか、サビなのかなどを決めて、撮影素材の中から合いそうだと思ったカットをいくつかピックアップし、何も考えずに8〜10秒の間で並べてみます。そして曲にはめてみて、違うと思ったら外し、必要だと思ったら残して、順番を入れ替えながらパズルのように組み立てていきます。
入れたいカットが決まったら、ブレを含むカメラワークやモデルの動きが音にハマるように繋いでいきます。音の波形を見るというより、曲のビートやサビの前でボーカルが息を吸うタイミングなどが繋ぎのポイントになります。ただ、ビートに合わせて淡々と切り替えると単調になってしまうので、少しずらすような意識でやっています。
また、各カットは長さが2秒程度しかないため、同じような構図が続かないようにし、シーンが変わるごとにモデルの表情が違うものになるように気をつけます。
僕はコンテは作らないので基本的に編集画面でひたすら試行錯誤するのですが、音楽と合わせることで初めて構成が見えて、アイデアが浮かんでくることもあります。

フィルムライクに仕上げる
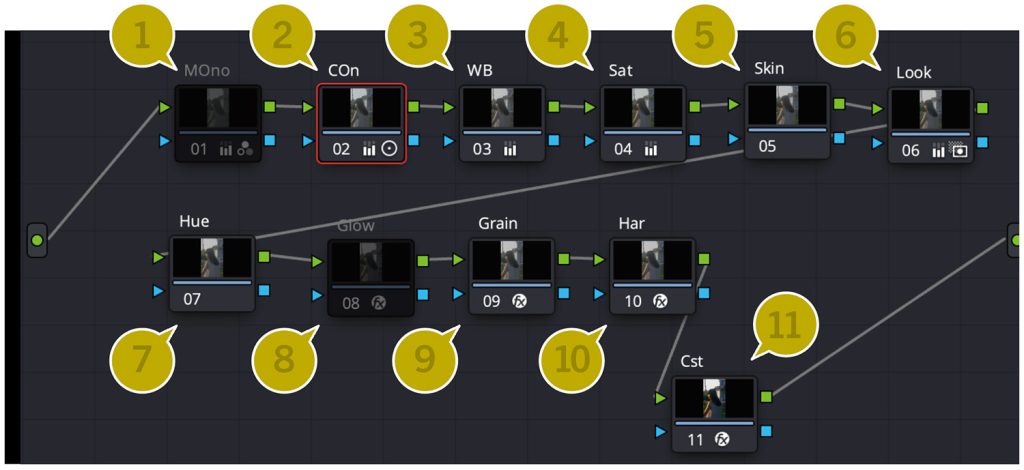
DaVinci Resolveのノード構成


カラースペース変換は最初に入れて最後に置く
DaVinci Resolveのノードの基本構造は、リールの制作を何度も積み重ねていく中で上図のような順番に収まりました。Premiere Proから切り替えてまだ1年くらいなので、YouTubeの動画チュートリアルなどを見ながら一から学び直し、それまでと同じように市電のフィルムライクな雰囲気を作れるように試行錯誤してやっと出来上がったものです。次のページからはノードのそれぞれの項目がどのような役割を果たしているのか見ていきましょう。
なお、「カラースペース変換」はカラーコレクションの最初に適用しますが、ノード構成の位置としては一番最後に置いています。これもYouTubeで知ったテクニックで、順番でグレーディングの結果が変わると言われています。
フィルム風に見せる便利なフリー素材を愛用
映像に乗せてスクリーン合成するだけ
市電のフィルムライクな映像作りには、映像の上に重ねるだけの「4K SUPER 8mm FILM ASSETS」というフリー映像素材を愛用しています。個人の方がYouTubeで配布していて、プラグインではないのでPremiere ProでもDaVinci Resolveでも使うことができます。
結構いろんな種類が入っているのですが、フィルムグレインとライトリーク風のエフェクトをいつも同じ演出にならないように注意して、ランダムに組み合わせて使うことが多いです。僕はあまり使っていませんが、フィルム風に見せる黒い枠の素材もあります。
使い方はとても簡単で、タイムラインに乗せて合成のモードを「スクリーン」に、不透明度を100%にするだけ。たまに合成モードを「通常」にして下の映像を消し、このエフェクトだけを見せることもあります。Instagramでも使い方について繰り返し質問を受けるのですが、上のリンクの動画を見てもらえばすぐ理解できると思います。
基本のカラーコレクションの流れ

カラースペース変換
「カラースペース変換」を表示し、カメラの設定に合わせて入出力を選択。ソニーのS-Log3をRec.709の通常のカラースペースに変換する。



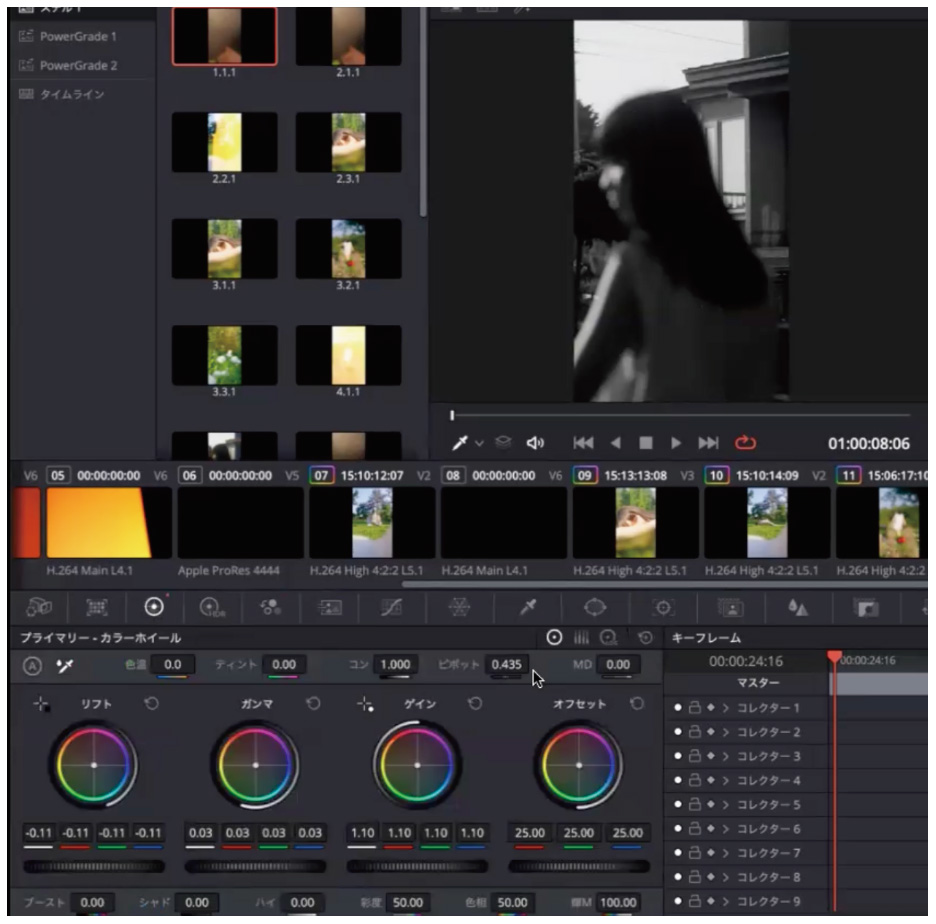
コントラスト
コントラストをつけるときは一旦モノクロにして調整するほうがやりやすい。カラーホイールとLogホイールで調整し、このくらいかなと思ったところでカラーに戻して確認という作業を繰り返し、コントラストが決まったらモノクロはオフにする。


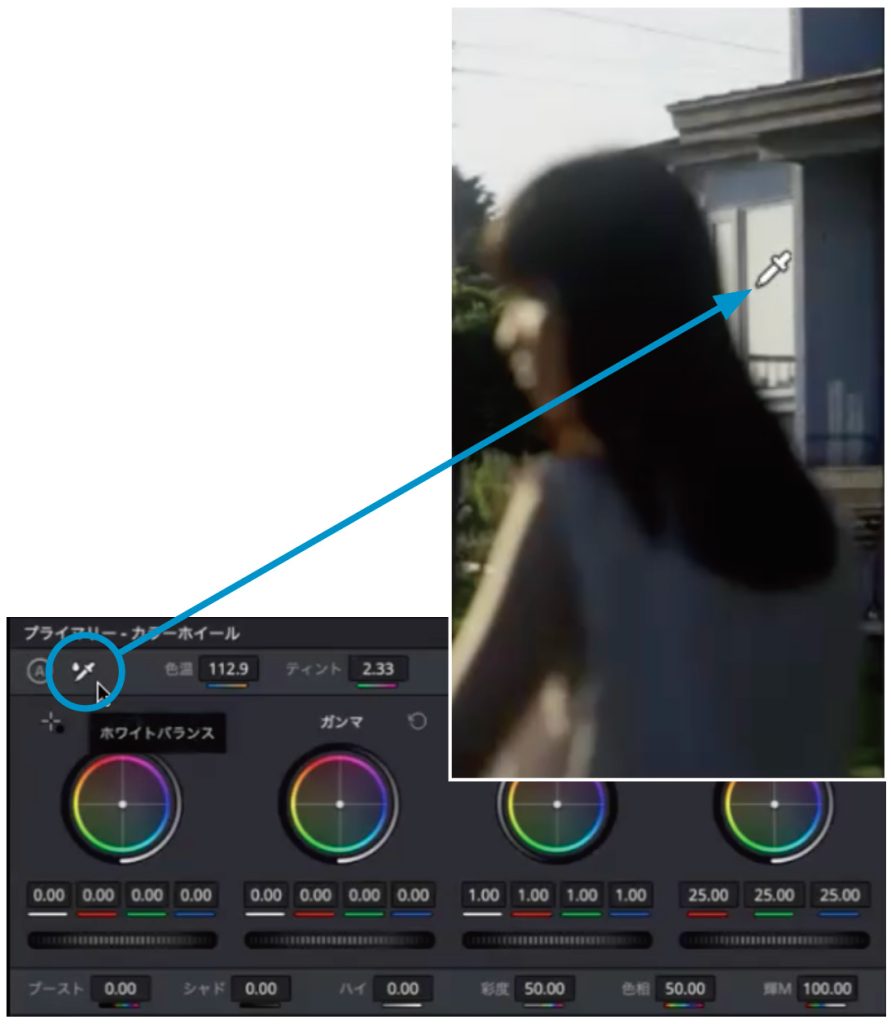
ホワイトバランス
ホワイトバランスは簡易的な調整のみで、カラーホイールのパネル左上にあるスポイトを選択し、画面の白い部分に合わせるだけにしている。


サチュレーション(彩度)
この工程も簡易的な作業のみで、好みに合わせてカラーホイールの彩度の数値を少し上げ下げするだけに留める。カラーコレクションのノードはここまで。

基本のカラーグレーディングの流れ

スキン
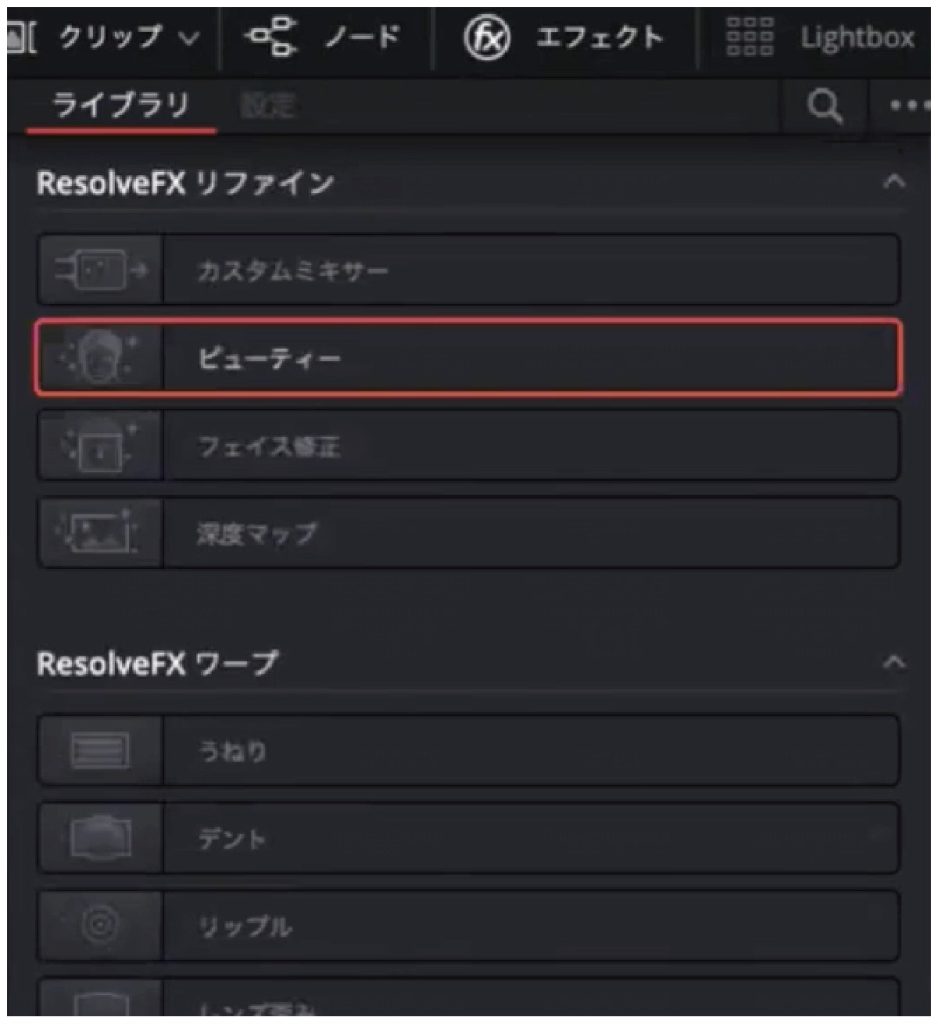
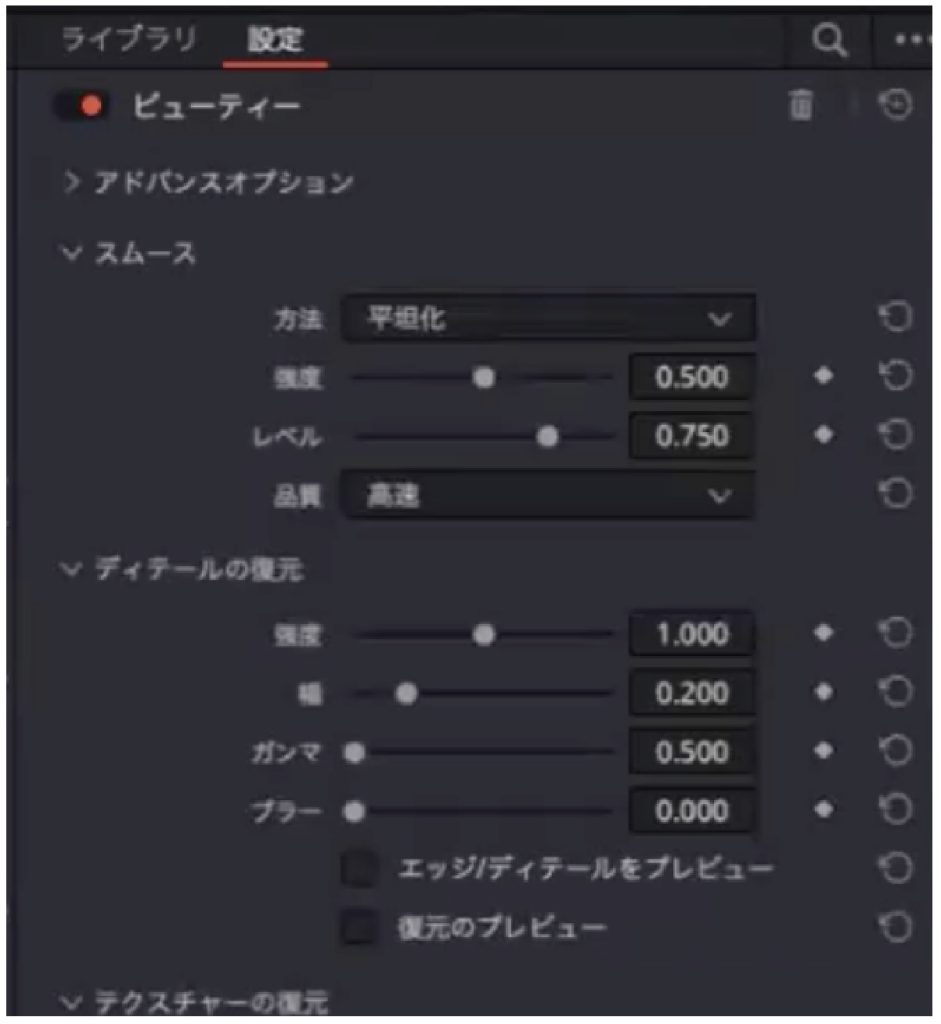
モデルの顔がしっかり映っている素材の場合は、「スキン」という名前でノードを入れて肌の質感を調整することもある。最初から綺麗に撮っておくべきだが、それでも必要な時は、肌をかなり滑らかに見せることができる「ビューティー」というエフェクトをよく使っている。



ルック
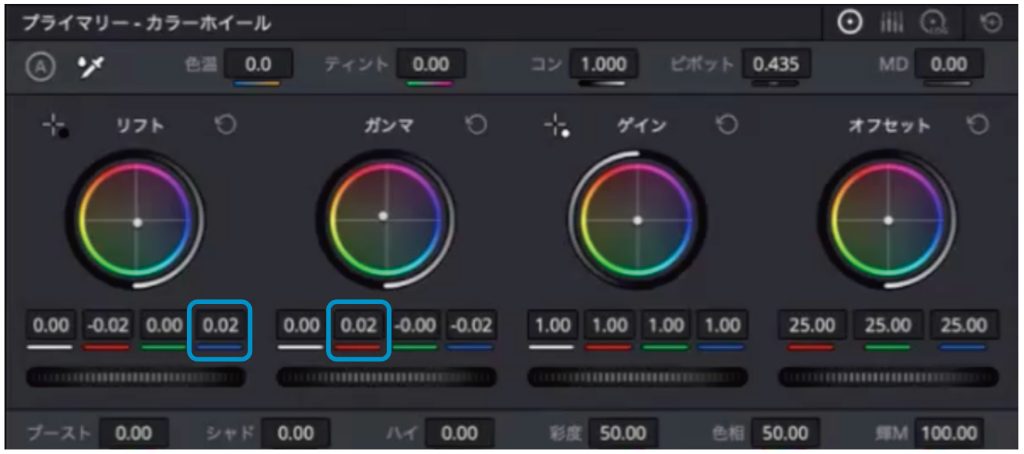
そこまで複雑に調整せず、カラーホイールのリフト(暗部)を青に寄せたり、ガンマ(中間部)を赤寄りに転がしたりといった感じで動かすだけ。この後にホワイトバランスのノードに戻って再度微調整することもある。


ヒュー(色相)
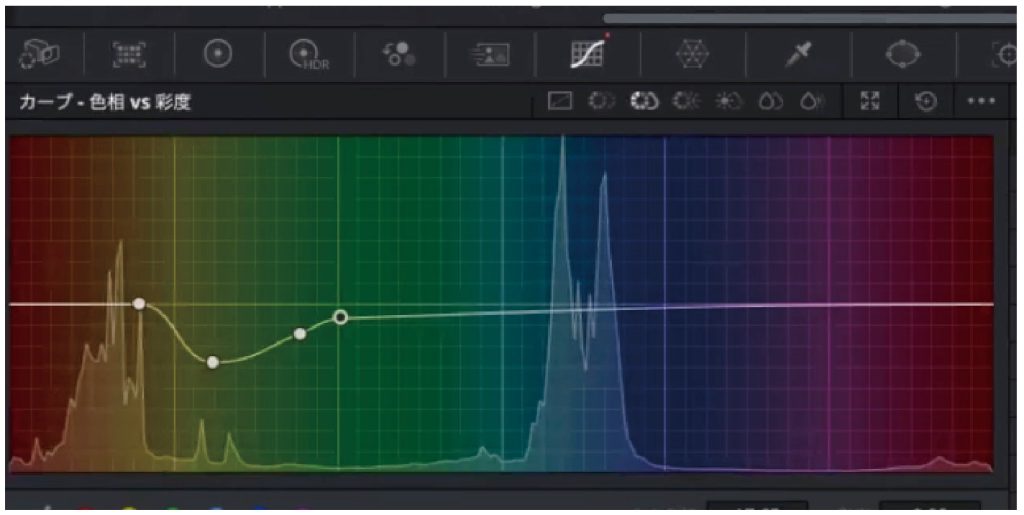
「色相vs彩度」は指定した色相の彩度を調整するカーブ。ここではスポイトで緑の部分を選んで、下のカーブの画面で緑の色相の彩度を少し下げている。



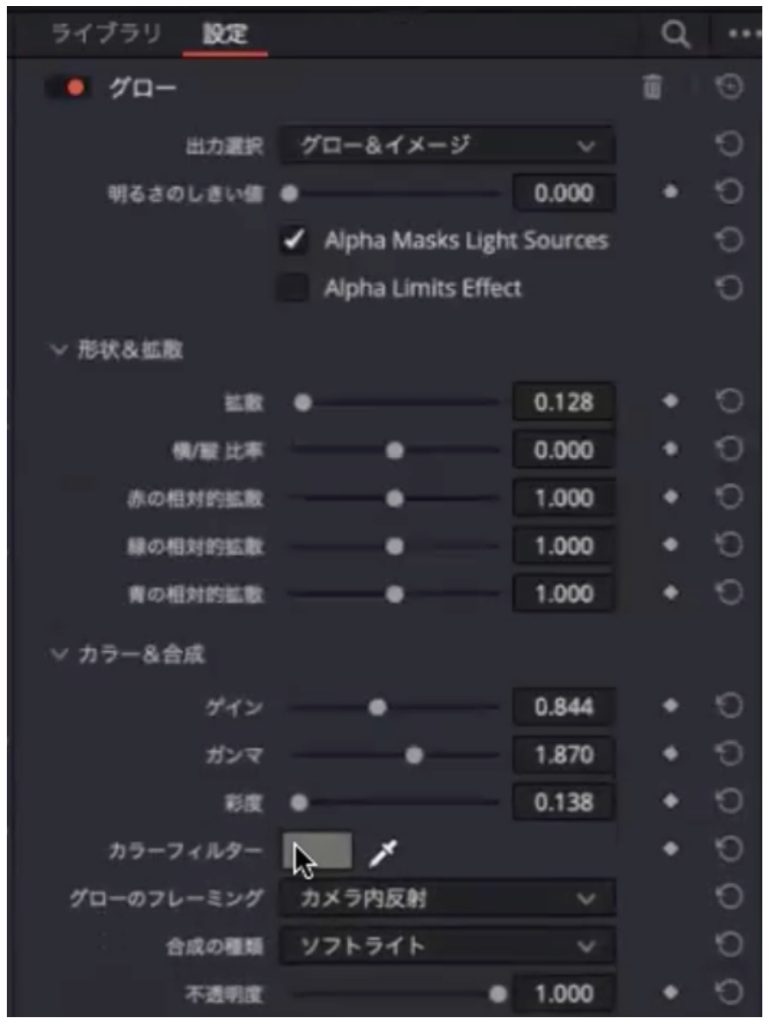
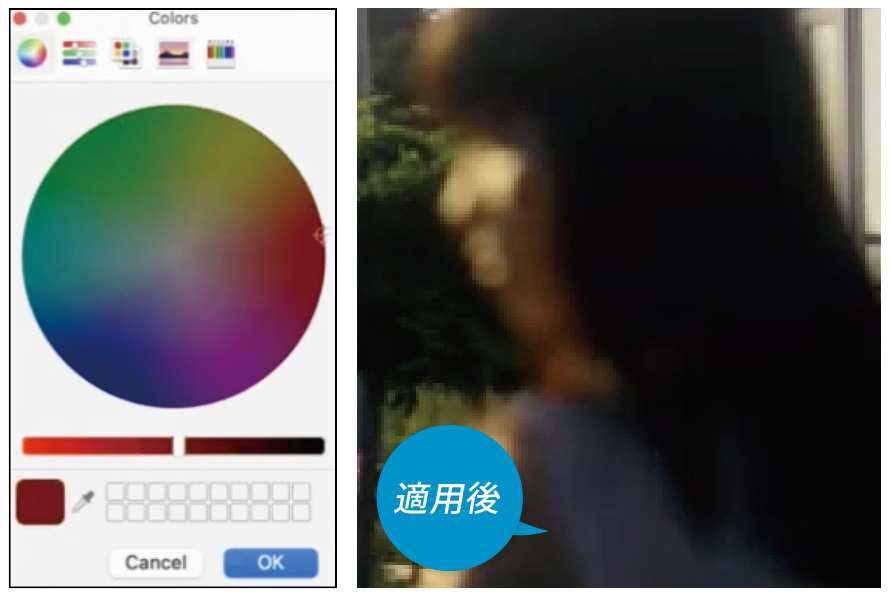
グロー
元々ブラックミストのフィルターを入れているが、もう少しふわっとさせたい時には追加でグローを入れる。「明るさのしきい値」は0にして「拡散」を0.1より少し上に設定、「合成の種類」を「ソフトライト」にすると、中間部が少し明るくなって柔らかい印象になった。




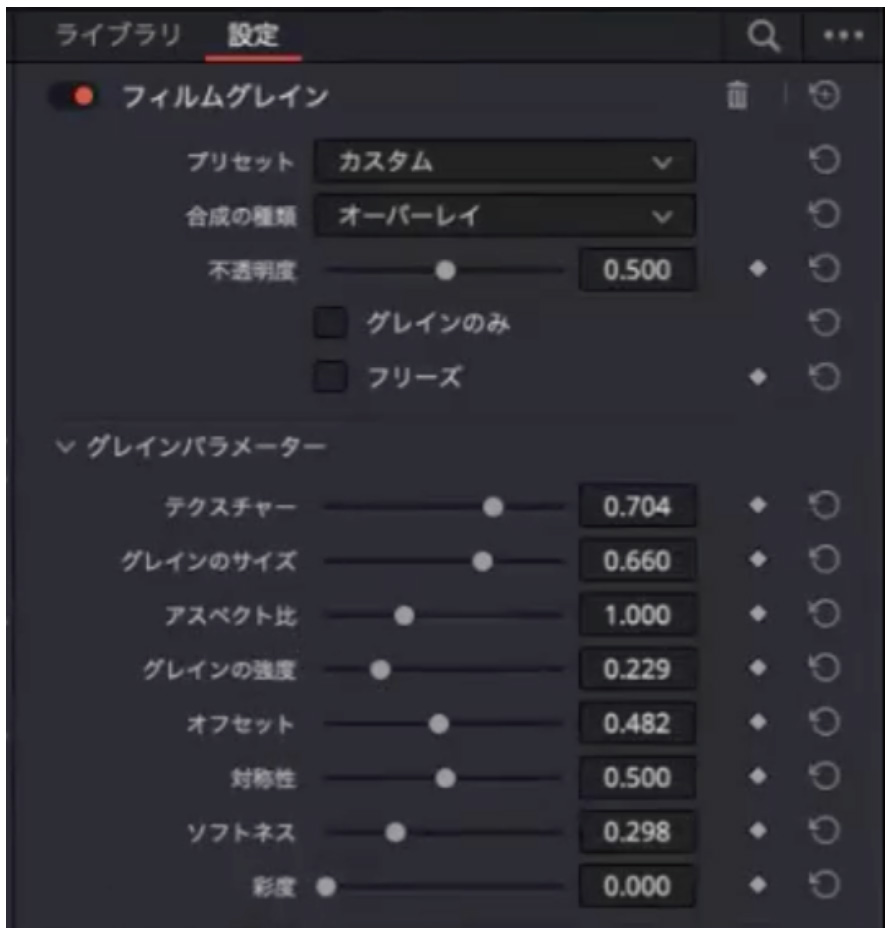
グレイン
「フィルム風に見せる便利なフリー素材を愛用」の合成素材でもフィルムグレインを入れているが、元々の動画自体がツルッとしているので、ここでさらに重ねることでフィルムっぽさを出している。粒子のサイズ感などは「グレインパラメーター」で調整。特に決まったやり方はなく、その時々の感覚で決めている。ただ、一度書き出してスマホで確認してみると想像より粒子感が強かったということも多く、何度か試行錯誤してみたほうがいい。


ハレーション
ハレーションを入れて、建物や被写体と明るい空の境界を滲ませる。本来は意図せず入ってしまうものだが、ここではあえてエフェクトで追加することによって、Logで撮った解像度の高い画を壊しにいく。

